End-to-end redesign of Rocket.com
Unifying the Rocket brand and user journey under one seamless digital experience.
My role
Senior Product Designer
Year
2025
Company
Rocket Mortgage
Case study
Overview
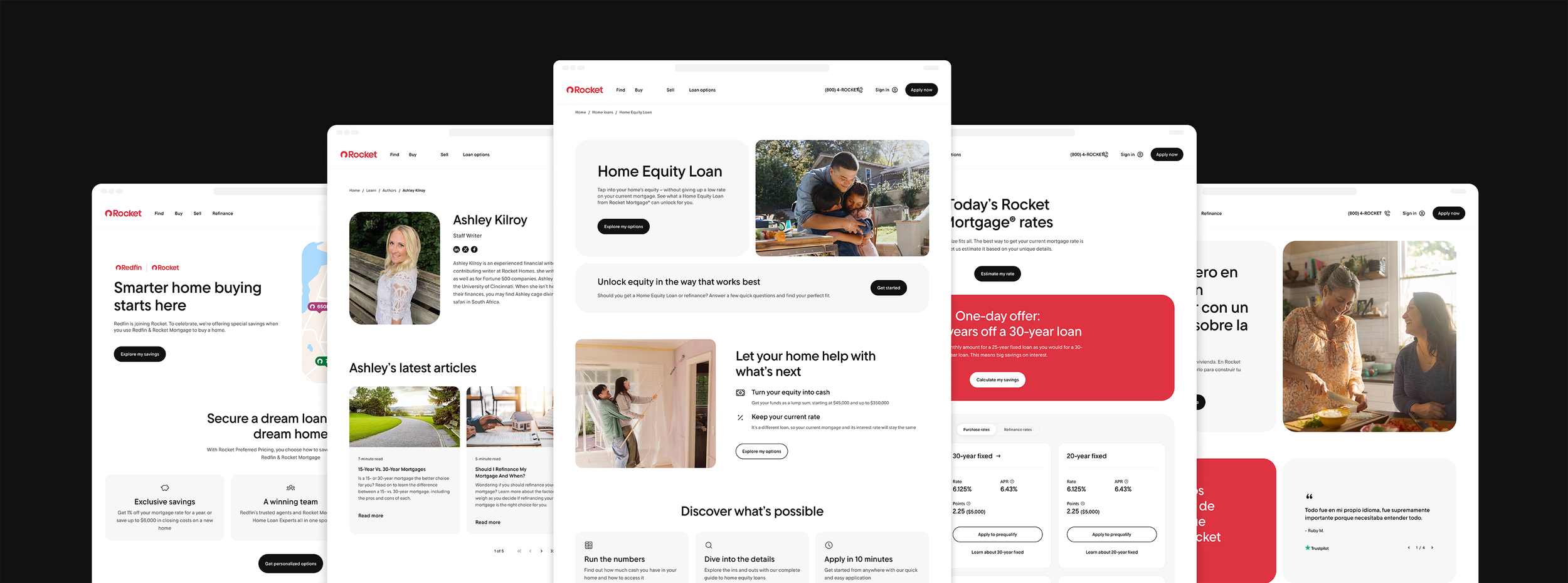
As the senior product designer on the Rocket.com digital Storefront, I worked with a team of product designers, content designers and engineers to redesign our website and launch it as one unified web experience. This new site brings together all of Rocket Companies’ capabilities of home search, mortgages, and more under a single domain. This work supported a company-wide rebrand, a re-vamped product design system, and a restructured site experience that made it easier for users to search homes, learn, and apply in one consistent experience.
The redesign covered the entire site, including over 50 unique pages such as loan product and mortgage rates pages, nurturing-focused landing pages, calculators, educational article templates, and legal content, all delivered in both English and Spanish.
Project goals
Showcase the new Rocket brand visually and experientially across the site, with a new logo, brand elements and photography style
Restructure the site architecture to consolidate multiple Rocket entities and websites into one unified experience
Integrate updated design system components and scalable UI patterns
Design, build, QA and launch in under 4 months
My role
Senior product designer for the mid-funnel digital storefront on rocketmortgage.com and rocket.com/mortgage
Collaborated closely with with product managers, engineers, content designers and marketing stakeholders
Performed an audit of photography needs and determined placement of custom photography across the entire site
Designed key landing pages, homepages, loan product pages and more, while maintaining consistency across all pages with font sizes, spacing, and UI patterns through keen attention to detail
Partnered closely with design system team to ingest changes into our designs, ensuring they were up to date with the latest design system updates
Design process
Review and audit
Audited the current site and what needed to be redesigned
Performed an audit of photography used on the current site and established a shot list of what photography we would need to replace
Strategy
Determined strategy for execution - file structure, timelines, etc.
Divded and conquered to break the work up across the team
Design and iteration
Created high-fidelity designs for every page on the current site
Applied the refreshed design system and updated components for consistency
Led reviews with stakeholders and iterated based on user feedback and A/B testing insights
Implemented custom photography from Marketing team across our pages, while implementing visual storytelling through the placement of photos
Handoff and QA
Delivered final designs with clear documentation and prototyping support
Partnered with engineers to QA entire site, and ensuring proper craft and alignment to designs
Launch and post-launch
Supported launch efforts to QA site after go-live and ensure maintained performance
Measured performance during heightened Super Bowl traffic
Outcomes
Unified brand presence and experience across Rocket verticals
Launched in under 4 months from beginning design, successfully accommodated increased traffic from Super Bowl ad
Achieved positive user sentiment from look and feel of site
Set foundation for scalable design updates and future campaign integration
Wrap up
This project was a significant step forward in turning Rocket.com into a true digital storefront for homeownership. It brought together multiple teams and design disciplines and challenged us to build a more cohesive, intuitive, and scalable product experience. It also shaped how we think about long-term product storytelling on the web.